Die App Screenshots sind neben dem Icon und dem App Video die wichtigsten visuellen Elemente bei einer Apple App Store und Google Play Store Präsenz. Für eine gute Conversion Rate (damit deine App öfter heruntergeladen wird) ist die perfekte Gestaltung der Store Creatives ein Muss. Was dabei zu beachten ist und welche Unterschiede es bei iOS und Android gibt erkläre ich dir im Folgenden.
Die Rolle der App Screenshots
Die App Screenshots ziehen die Aufmerksamkeit der Store Besucher auf eine App, sie animieren den Nutzer zum Klicken auf ein Suchergebnis (nur Apple, im Play Store erscheinen keine Screenshots in den Suchergebnissen). Sie erhöhen somit die Click-Through-Rate (CTR). Im weiteren Verlauf der App Store User Journey informieren sie den potentiellen Nutzer (auf der Store Landingpage) über das Produkt (USPs, Usability etc.) und animieren den User zum Download. Sie erhöhen somit die Conversion-Rate.
Zusätzlich haben sie weiteren, positiven Einfluss auf:
- Sie helfen sich vom Wettbewerb abzuheben
- Sie erhöhen die Conversion-Raten, senken dadurch die Kosten pro Installation (CPI) und verbessern den ROAS
- Die Erhöhung der CTR und der Conversion-Rate haben Einfluss auf die organischen Rankings (Relevanz und mehr Downloads, beides sind Rankingfaktoren)
Folgende Fragestellungen sollten die App Screenshots aus Nutzersicht beantworten
- Erfüllt die App meine Anforderungen?
- Ist sie einen Download wert (Preis/verbrachte Zeit)?
- Ist sie qualitativ und sicher (Thema Trust)?
Weitere Punkte die gute Screenshots erfüllen sollten
Vielen Untersuchungen zufolge, klicken nur 2 Prozent der Store-Besucher den “Mehr-Button”. Die Entscheidungsfindung ob eine Applikation heruntergeladen wird primär beeinflusst durch die visuellen und die kurze Text-Elemente. Kaum einer liest die Beschreibungstexte! Man muss den User primär über die Screenshots und optional über das App Video überzeugen.
Folgende Punkte sollten unabhängig von der Store-Variante bedacht werden:
- Die ersten zwei sichtbaren Screenshots (Android) sollten auf den Punkt bringen worum es bei der App geht, die weiteren Screens sollten aufzeigen wie die App zu benutzen ist und deren USPs aufzeigen.
- Beschränke dich nicht nur auf reine Screenshots der App Screens. Erzähle vielmehr eine Geschichte.
- Überrasche die User mit Funktionen und USPs von denen sie noch nicht gewusst haben, die sie aber interessieren können.
- Verbinde sachliche USP-Kommunikation mit Elementen die Emotionen wecken (Gesichter, Slogans). Gehe an die Gestaltung heran wie an ein Werbe-Creative. Erschaffe ein Haben-Wollen-Effekt bei den Interessenten.
- Qualitative Screenshots lassen vermuten, dass die App ebenfalls eine hohe Qualität aufweist!
- Bildliche Kommunikation wirkt schneller als die Textliche – sorge für eine hohe Qualität der Creatives und deren Aussagekraft.
- Screenshots unterschiedlicher Apps werden durch die User miteinander verglichen -> sei individueller, kreativer, informativer, emotionaler, glaubwürdiger.
- Mache Screenshots der wichtigsten App-Screens und -Features. Das erste Screenshot sollte auf den ersten Blick erklären was die App ausmacht, die folgenden zwei sollten die wichtigsten Funktionen darstellen UND die besten Eyecatcher sein. Erst die Weitere sollten die weniger wichtigen Funktionen und das App-Handling (die UX) darstellen.
- Das Designs, der Stil sollte auf allen Screenshots konsistent sein.
- Nutze aktuelle Smartphone Modelle in den Darstellungen der App Screenshots
- Übersetze den Text in den Screenshots in die jeweilige Landessprache, in den Ländern in denen du die App anbietest. Auch eine lokalisierte Bilderwelt kann sich positiv auf die Conversion-Rate auswirken (Z.b. Nutzung von einem Wahrzeichen wie dem Eifelturm im Hintergrund eines App Screenshots für das Zielland Frankreich).
- Stelle immer nur ein Feature oder Alleinstellungsmerkmal pro Screenshot vor.
- Beschreibe die App Screens mit kurzen und prägnanten Überschriften
- Nutze Zoom-Effekte um wichtige Features besonders hervorzuheben:

- Lade die Dateien immer in der bestmöglichen Qualität hoch. Befolge dabei die technischen Vorgaben von Google und Apple.
- Erstelle und lade die Grafiken hoch für alle zur Verfügung stehenden Geräte-Abmessungen. Insbesondere Tablets werden häufig vernachlässigt.
- Spiele mit unterschiedlichen Hintergrundfarben und Motiven und teste die Auswirkungen (A/B-Tests – dazu später mehr)
- Verwende Badges und Störer, um auf Features aufmerksam zu machen.
- Prüfe die Screenshots nach dem Hochladen im normalen und im Dark-Modus, dieser wird oft verwendet! PS. Der Dark-Modus ist eine Funktion um augenschonend das Smartphone bei dunkler Umgebung zu betrachten. In diesem Mode wird der Display-Hintergrund abgedunkelt, um einen Augen schonenden Kontrast zu ermöglichen.
- Betrachte die einzelnen Store Elemente (Icon, Titel, Screenshot) als Einheit, schaue wie sie gemeinsam wirken in der Keyword-Suche und in den Kategorien, Charts oder auf der App-Landingpage im Store.
- Vergleiche deine Suchergebnisse mit den des Wettbewerbs (Wettbewerbsanalyse). Deine App-Darstellung muss sich von den anderen deutlich abheben, um eine höhere Click-Rate zu erreichen.
Verwende Screenshot-Überschriften
Die Screenshot-Überschriften stellen eine enorm wichtige Rolle bei der Darstellung der App dar. Man kann mit ihnen die CTR und die Conversion-Rate enorm steigern. Bei schlechten Screenshots kann man allerdings das Gegenteil bewirken. Dabei kommt es teilweise auf die Details an, auf die ich nun eingehen möchte.
- Verwende eine große und gut leserliche Schrift. Teste unbedingt die Leserlichkeit der Überschrift in beiden Stores, sowohl auf den Beschreibungsseiten wie auch in der App Store Suche (Apple). Bei Google Play sind die Screenshots in der Darstellung kleiner, hier solltest du unter Umständen eine größere (dickere) Schrift verwenden. In dem Zusammenhang wird es eventuell notwendig sein die Anzahl der Zeichen oder Wörter zu reduzieren, damit die gewünschte Aussage noch leserlich ist.
- … demnach verwende nicht automatisch die gleichen Screenshot-Überschriften in beiden Stores!
- Teste ebenfalls ob die Überschriften auf allen Geräte-Versionen (Display-Größen) leserlich sind. Wenn nicht musst du für bestimmte Modelle andere Überschriften oder Schriftgrößen wählen.
- Best-Practice sind maximal zwei Zeilen (es gibt natürlich Ausnahmen).
- Hebe die wichtigen Wörter stilistisch hervor (fett, farblich etc.)
- Achte auf einen leserlichen Kontrast (Schrift vs. Hintergrund). Oft ist die Überschrift nicht zu lesen, da sie zu sehr mit der Farbe des Hintergrunds kollidiert. Teste dies auch auf verschiedenen Geräten (und im Dark-Mode).
Unterschiedliche Wirkung der Screenshots in beiden Store Varianten
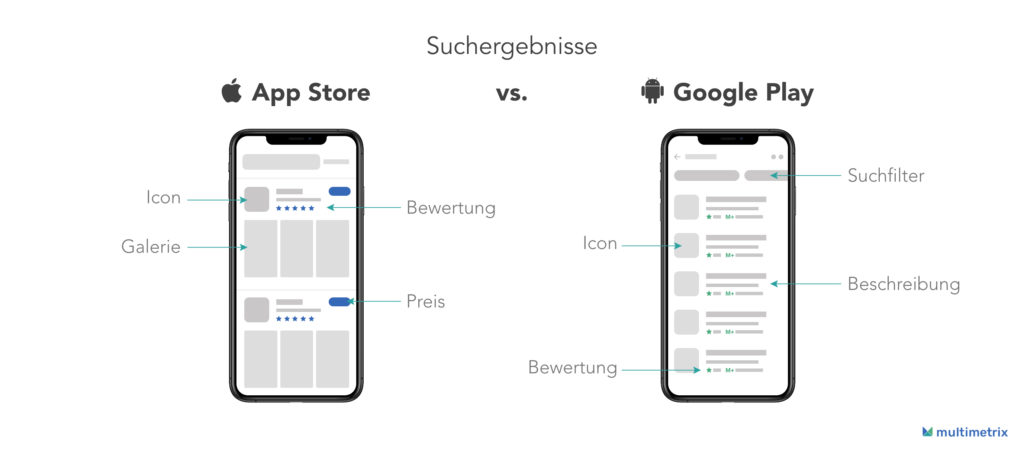
Die Suchergebnisse
Im Apple App Store ist die Relevanz der Screenshots und Videos etwas höher als bei Google. Das liegt daran, dass die Ergebnisse der Keyword-Suche bei Apple ein Mix darstellen aus dem App Icon, App Titel, Untertitel, den Bewertungen und drei Screenshots (optional dem App Video, statt dem ersten Screenshot). Im Play Store hingegen besteht das Suchergebnis nur aus dem Icon, dem Titel, dem Developer Namen, der Kategorie, den Bewertungen und der Anzahl der Downloads. Ein wichtiger Unterschied zwischen dem Apple App Store und dem Google Play Store: Bei Apple sind die App Screenshots beim ersten Touchpoints des Nutzers mit der App beteiligt und bei Google nicht.
Bei Apple haben die meisten User viel schneller Kontakt mit den Screenshots. Durch die Darstellung der Screenshots in den Suchergebnissen stehen sie viel schneller im Wettbewerb mit den Screenshots anderer Apps und müssen den Nutzer viel früher überzeugen.
Im Play Store hingegen sind die App Screenshots erst auf der App-Vorschau Seite zu sehen. Somit kann man sagen, dass bei Google das App Icon und der App Titel eine höhere Bedeutung in der anfänglichen Store Customer Journey haben. Zumindest am Anfang der (Suchergebnisse, Kategorie Listen). Hinsichtlich der Überzeugungsarbeit auf der App Landingpage wiederum sind sie genau so wichtig. Obgleich hier bedacht werden muss, dass die Screenshots deutlich kleiner ausfallen und somit anders mit kleinen Elementen wie Bildern und Texten umgegange werden solle.

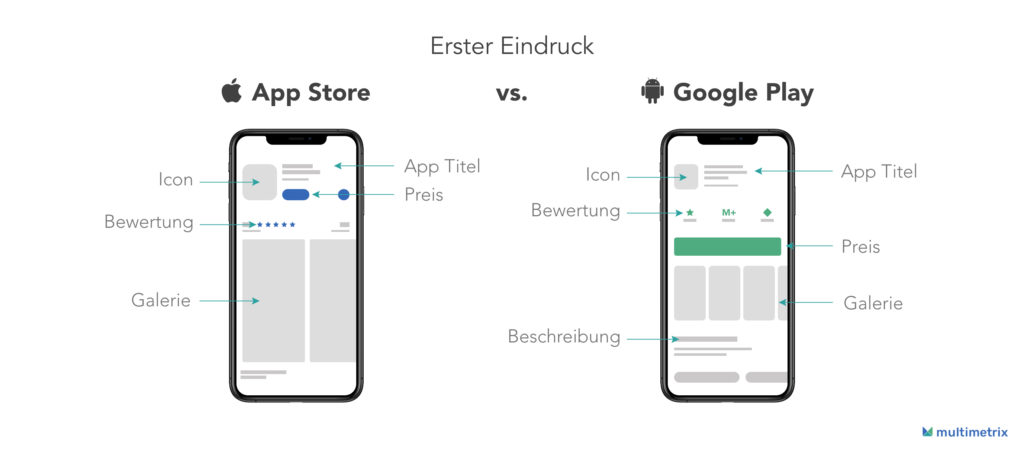
App Landingpages
Bei iOS sind die Screenshots deutlich präsenter und größer im Vergleich zum Google Play Store.

Bei iOS sieht man auf den Suchergebnisseite eines iPhones ca.1,5 Screenshots in der Galerie wohingegen bei Android 3 Darstellungen sichtbar sind. Hier wird deutlich, dass die gleiche Reihenfolge der Bilder in beiden Stores unter Umständen nicht zu empfehlen sind, da ein Teil der Aussagekraft bei Apple fehlen könnte. Folgendes sollte beachtet werden:
- Zeige die wichtigsten Funktionen zuerst
Weitere Unterschiede zwischen den App Store und Play Store Screenshots
- Werbebotschaften sind bei iOS möglich, bei Android nicht – hier muss man sich auf die Darstellung der App und deren Features fokussieren.
- Die Bereitschaft sich alle Screenshots anzuschauen ist bei Google Play deutlich kleiner. Laut Storemaven interagieren Android Nutzer 27 Prozent weniger mit den Screenshots als iOS-Nutzer. Das liegt unter anderem im Aufbau des Stores. Im Apple App Store befinden sich die Screenshots im sichtbaren Bereich, wohingegen sie sich im Play Store unter dem initial sichtbaren Bereich befinden.
Design-Stilrichtungen
Bei dem Design muss man sich entscheiden welche Stilrichtung zu der eigenen Marke und Zielgruppe am besten passen könnte. Ein Blick auf den Wettbewerb hilft herauszufinden welche Stilrichtung und welcher Qualitätsstandard in dem entsprechenden Wettbewerbsumfeld zum Standard gehören. Auch hier gilt die Devise – hebe dich von den Marktbegleitern in der Suche, in den Kategorien und auf der App Beschreibungsseite ab. Wir empfehlen mit den Stilrichtungen zu experimentieren. Hierzu eignen sich am besten A/B-Tests. Ich empfehle die Erstellung von zwei oder drei unterschiedliche App Screenshot Sets die gegeneinander getestet werden. Wie das geht erkläre ich euch in einem weiteren Abschnitt.
Doch kommen wir zu den unterschiedlichen und aktuell populären Design-Stilen. Wir können grob unterscheiden zwischen den Portrait Screenshots und dem Panorama Stil.
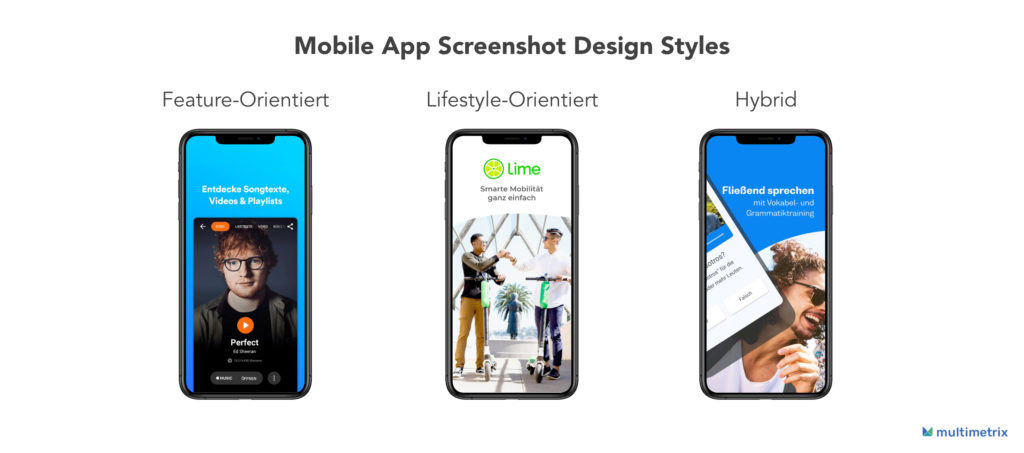
Portrait Screenshots
Portrait Screenshots sind klassische Aneinanderreihungen von Screens. ABER: man sollte niemals nur reinen Screens abbilden und hochladen. Diese sind in den meisten Fällen nicht sonderlich aufmerksamkeitsstark. Vielmehr sollten die Screenshots in Creatives kombiniert werden und ein Mix darstellen aus App Screen Abbildung, Überschrift, ausgewählten Hintergründen und besonderen Design-Elementen. Die einfachste Variante eines App Store Creatives ist die Feature orientierte Variante. Hier wird ein Screen mit einem bestimmten Feature auf einem neutralen Hintergrund abgebildet. Eine Überschrift fasst das Feature zusammen. Eine weitere Portrait Variante ist ein Lifestyle App Creative. Hier stehen Emotionen im Vordergrund, ausdrucksstarke Gesichter und Szenen die eine bestimmte Atmosphäre und Image vermitteln wollen, gepaart mit einem Werbetext (Achtung nur bei iOS zulässig, nicht bei Android). Als dritte Variante ist ein Hybrid App Creative zu nennen, welches eine Kombination aus einem App Screenshot darstellt und einem Szenen-Hintergrund. Hierbei werden App Features in einen emotionalem Kontext gesetzt.

Alle drei Varianten sollten im Rahmen eines App Store A/B-Tests und der Conversion-Optimierung getestet werden. Lifestyle Elemente können ebenfalls mit werblich gehaltenen hybriden Portrait Screenshots im Set kombiniert werden, sofern sie im Gesamtkontext zueinander passen. In einen A/B-Test kann ebenfalls noch eine weitere Stil-Variante aufgenommen werden – die Galerie Screenshots.
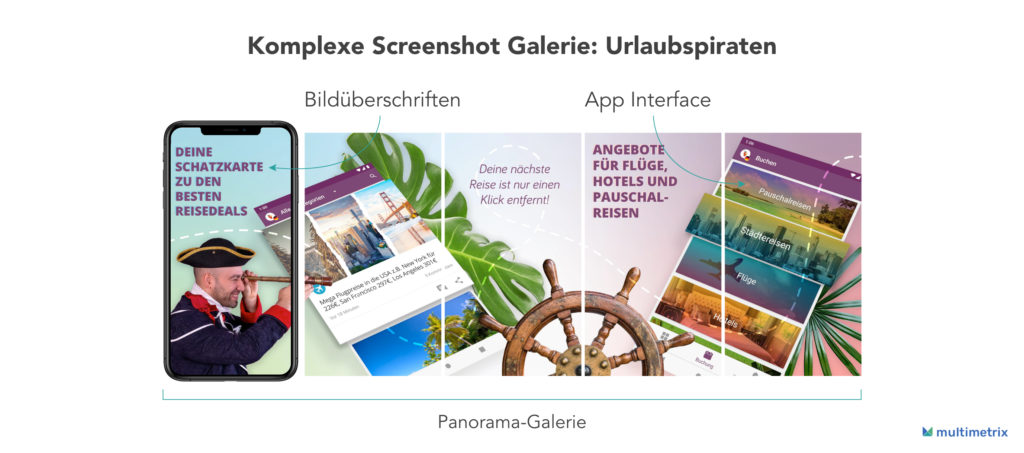
Galerie-App-Store-Creatives
Galerie-Screenshots sind ein aktuell sehr populärer Creative-Stil. Hierbei handelt es sich um eine Aneinanderreihung von meist hybriden App Creatives die durch eine Screenshot-übergreifende Szene verbunden sind.

diese Art von Creatives animiert zu weiteren „Swipen“ und der Sichtung aller Screen. In ein A/B-Test sollte es eine Galerie-Creative-Set-Variante geben, um zu schauen ob dieser Stil zu mehr Conversions führt.
App Store Creative A/B-Test
Wie bereits mehrfach erwähnt sollte man die Store Creatives einem A/B-Test unterziehen und dadurch die App Store Conversion-Rate optimieren und mehr Nutzer zu gewinnen. Hierzu sollten zu Anfang verschiedene Annahmen getroffen werden, die im Rahmen von Tests geprüft werden.
Zu solchen Fragestellungen könnten zählen beispielweise:
- Welche Designrichtung passt besser Portrait oder Panoramagalerie?
- Sollten die Creatives eher nüchtern und auf Funktionen ausgerichtet sein, emotional geladen oder ein Mix aus beiden darstellen?
- Welche USPs sind die mit der höchsten Conversion-Rate?
- Welche Screenshot Reihenfolge sollte gewählt werden?
Mit Tools wie Splitmetrics können solche Tests durchgeführt werden. In unserem Artikel Conversion-Optimierung im App Marketing könnt ihr mehr über die Herangehensweise erfahren.
Technische Anforderungen für der Apple App Store
Hier findet ihr eine aktuelle Liste von Apple zu den App Screenshot Spezifikationen und hier zu den App Vorschau (Video) Spezifikationen und wiederum hier die Marketing und Identity-Guidelines von Apple, die euch den Rahmen der Gestaltungsmöglichkeiten skizzieren.
Da sich die Spezifikationen und Voraussetzungen regelmäßig ändern verzichte ich auf das Abschreiben dieser und konzentriere mich (oben) auf die Best-Practice-Erfahrungen bei der Konzeption.
Im Folgenden ein Paar wichtigste Rahmenbedingungen
- Man kann bis zu 10 Screenshots (Portrait) hochladen
- Man kann ebenfalls die Landscape-Formate hochladen
- Ein App Video (erscheint vor den Screenshots und wird automatisch abgespielt. Falls ein App Video verwendet wird macht es Sinn für die Anfangssequenz eine statische Vorschau zu wählen die die App bestmöglich beschreibt. Hintergrund: Autoplay funktioniert nur bei Usern die sich nicht in einem Stromsparmodus befinden. Es können bis zu drei Videos im Portrait oder im Landscape-Format hochgeladen werden. Das ist primär für Games interessant bei denen die Präsentation eines komplexen Gameplays wichtig ist. Die Videos sollten zwischen 15 und 30 Sek. lang sein. Hier könnt ihr mehr zum Thema App Previews direkt von Apple lesen.
Technische Anforderungen für den Play Store
Ebenso bei Android konzentriere ich mich auf die wichtigsten Punkte, die restlichen technischen Anforderungen könnt ihr direkt bei Google entnehmen und hier die Qualitäts-Guidelines für Tablets
- Es können bis zu 8 Screenshots für Tablet-Größen hochgeladen werden (jeweils für 7-Zoll und 10-Zoll)
- Ebenso 8 Screenshots für Smartphones
- Es wird empfohlen, die Screenshots sowohl für den Portrait-Modus als auch für den Landscape-Modus hochzuladen
- Für Games müssen mindestens drei Screenshots im Landscape-Format (16:9) hochgeladen werden, damit sie auf bestimmten Placements und in bestimmten Kategorien im Play Store angezeigt werden.
- Werbeinhalte sind im Gegensatz zum App Store nicht erlaubt
- Man kann nur ein App Vorschau Video hochladen. Das Video wird nicht immer automatisch abgespielt (nur im Fullscreen-Modus). Es ist somit wichtig die wichtigsten Botschaften und Elemente nicht an Stellen im Vorschau-Screen zu platzieren bei denen sie vom Play Button verdeckt werden.
- Weitere Tipps und Best Practice zur Gestaltung der direkt von Google -> hier.
Quellen und nützliche Links:
- https://developer.apple.com/support/app-store-connect/#//apple_ref/doc/writerid/itc_screenshot_properties
- https://support.google.com/googleplay/android-developer/answer/1078870?hl=de
- https://splitmetrics.com/cases/olbg-ios-screenshots-optimization/
- https://appfollow.io/de/blog/2019-app-store-and-google-play-screenshot-guidelines
- https://appradar.com/blog/the-ultimate-guide-for-itunes-connect-screenshots/
- https://splitmetrics.com/blog/app-store-screenshots-aso-guide/
Bildmaterial: Design vector created by freepik – www.freepik.com